Visão geral do React.js
React.js é uma popular biblioteca JavaScript de código aberto desenvolvida pelo Facebook para a construção de interfaces de usuário, especialmente para aplicativos de página única. Ela permite que desenvolvedores criem componentes de interface de usuário reutilizáveis, aumentando a eficiência e a manutenibilidade de aplicativos web. O React enfatiza uma abordagem modular, incentivando o desenvolvimento de componentes pequenos e reutilizáveis que podem gerenciar seu estado. Este guia aborda os principais conceitos do React, incluindo componentes, propriedades, estado e a sintaxe JSX, fornecendo uma base para a compreensão de como construir aplicativos web dinâmicos e responsivos com o React. Para mais detalhes, você pode ler o guia completo aqui .

Ao longo dos anos, houve uma demanda crescente por maneiras diretas de compor interfaces de usuário usando JavaScript. React , também conhecido como React.js, é uma biblioteca JavaScript de código aberto projetada pelo Facebook, usada para criar interfaces de usuário ou componentes de IU.
É claro que o React não é a única biblioteca de interface de usuário disponível. Preact , Vista , Angular , Esbelto , Iluminado e muitos outros também são ótimos para compor interfaces a partir de elementos reutilizáveis. Dada a popularidade do React, vale a pena explicar como ele funciona, já que o usaremos para analisar alguns dos padrões de design, renderização e desempenho neste guia.
Quando desenvolvedores front-end falam sobre código, geralmente o fazem no contexto do design de interfaces para a web. E a maneira como pensamos na composição de interfaces se dá em elementos como botões, listas, navegação e similares. O React oferece uma maneira otimizada e simplificada de expressar interfaces nesses elementos. Ele também ajuda a construir interfaces complexas e complexas, organizando sua interface em três conceitos-chave: componentes, adereços, e estado.
Como o React é focado em composição, ele pode ser perfeitamente mapeado para os elementos do seu sistema de design. Portanto, em essência, projetar para React recompensa você por pensar de forma modular. Ele permite que você projete componentes individuais antes de montar uma página ou visualização, para que você entenda completamente o escopo e a finalidade de cada componente — um processo conhecido como componentização .
Terminologia que usaremos
- Reagir / React.js / ReactJS - Biblioteca React, criada pelo Facebook em 2013
- ReactDOM - O pacote para renderização de DOM e servidor
- JSX - Extensão de sintaxe para JavaScript
- Redux - Contêiner de estado centralizado
- Ganchos - Uma nova maneira de usar o estado e outros recursos do React sem escrever uma classe
- ReactNative - A biblioteca para desenvolver aplicativos nativos multiplataforma com Javascript
- Pacote Web - Empacotador de módulos JavaScript, popular na comunidade React.
- CRA (Criar aplicativo React) - Uma ferramenta CLI para criar um aplicativo React de andaime para inicializar um projeto.
- Próximo.js - Um framework React com muitos recursos de primeira linha, incluindo SSR, divisão de código, otimização para desempenho, etc.
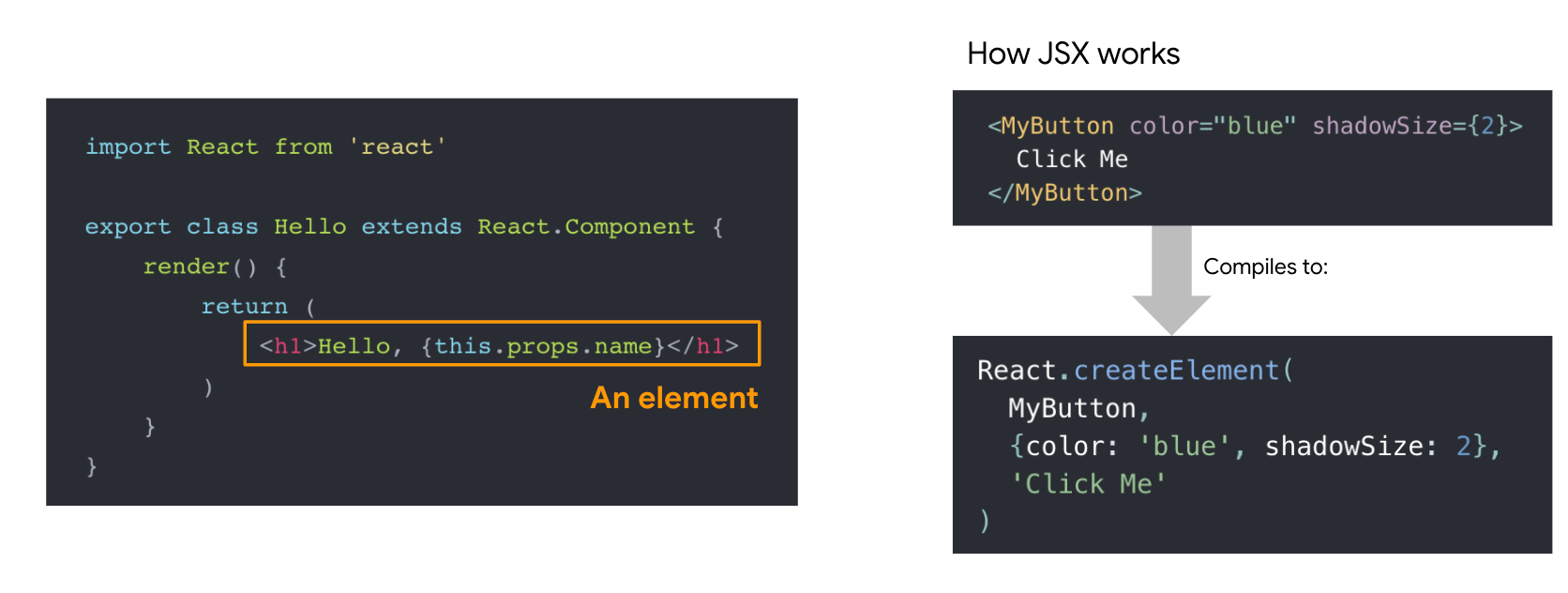
Renderização com JSX
Usaremos JSX em vários de nossos exemplos. JSX é uma extensão do JavaScript que incorpora HTML de modelo em JS usando uma sintaxe semelhante a XML. Ele deve ser transformado em JavaScript válido, embora a semântica dessa transformação seja específica da implementação. O JSX ganhou popularidade com a biblioteca React, mas desde então também passou por outras implementações.

Componentes, Adereços e Estado
Componentes, propriedades e estado são os três conceitos-chave do React. Praticamente tudo o que você vê ou faz no React pode ser classificado em pelo menos um desses conceitos-chave, e aqui está uma rápida olhada neles:
1. Componentes

Componentes são os blocos de construção de qualquer aplicativo React. Eles são como funções JavaScript que aceitam entradas arbitrárias ( Props ) e retornam elementos React que descrevem o que deve ser exibido na tela.
A primeira coisa a entender é que tudo na tela de um aplicativo React faz parte de um componente. Essencialmente, um aplicativo React é apenas componentes dentro de componentes dentro de componentes. Portanto, os desenvolvedores não criam páginas em React; eles criam componentes.
Os componentes permitem dividir sua interface em partes independentes e reutilizáveis. Se você está acostumado a projetar páginas, pensar dessa forma modular pode parecer uma grande mudança. Mas se você usa um sistema de design ou guia de estilo? Então, essa pode não ser uma mudança de paradigma tão grande quanto parece.
A maneira mais direta de definir um componente é escrever uma função JavaScript.
function Badge ( props ) {
return < h1 >Olá, meu nome é {props.name}</ h1 >;
}
Esta função é um componente React válido porque aceita um único argumento de objeto prop ( que significa propriedades ) com dados e retorna um elemento React. Esses componentes são chamados de " componentes de função " porque são literalmente funções JavaScript.

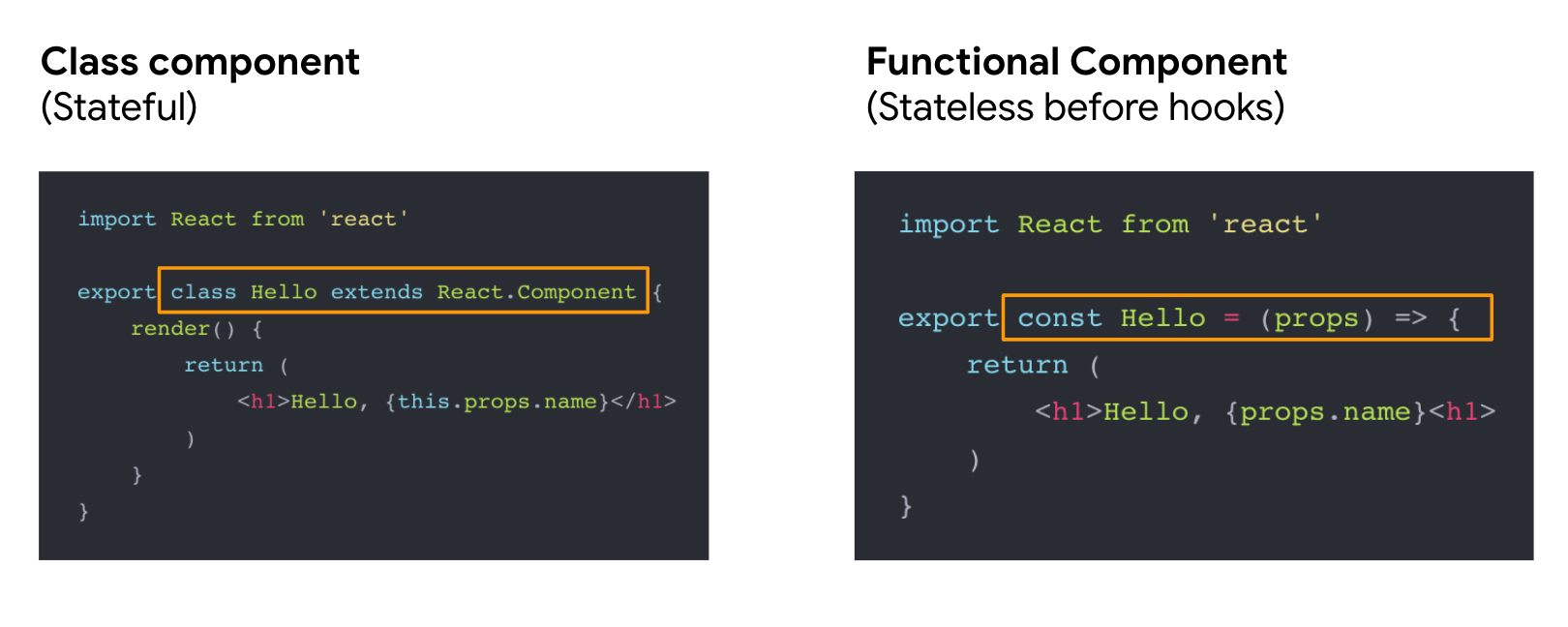
Além dos componentes de função, outro tipo de componente são os “ componentes de classe ”. Um componente de classe é diferente de um componente de função, pois é definido por uma classe ES6, conforme mostrado abaixo:
class Badge extends React . Component {
render () {
return < h1 >Olá, meu nome é { this .props.name}</ h1 >;
}
}Extraindo componentes
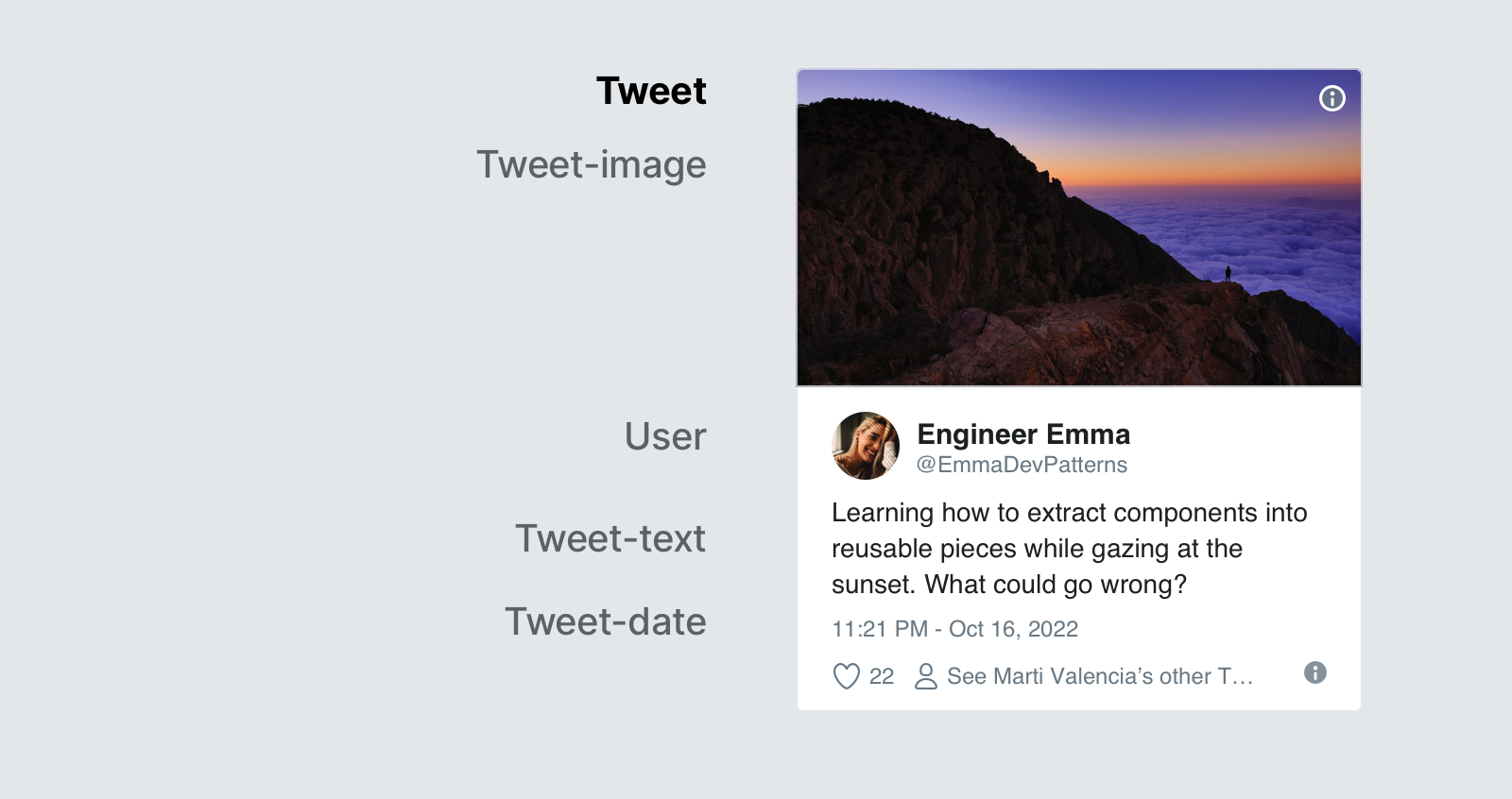
Para ilustrar os fatos de que os componentes podem ser divididos em componentes menores, considere o seguinte Tweet componente:

Que pode ser implementado da seguinte forma:
function Tweet ( props ) {
return (
< div className = "Tweet" >
< div className = "Usuário" >
< Imagem
nomedaclasse = "Avatar"
src = {props.author.avatarUrl}
alt = {props.autor.nome}
/>
< div className = "Nome de usuário" >{props.author.name}</ div >
</div>
< div className = "Texto do tweet" >{props.text}</ div >
< Imagem
className = "Imagem de tweet"
src = {props.image.imageUrl}
alt = {props.image.description}
/>
< div className = "Data do tweet" >{ formatDate (props.date)}</ div >
</div>
);
}Este componente pode ser um pouco difícil de manipular devido ao seu alto nível de clusterização, e reutilizar partes individuais dele também seria complicado. Mas ainda podemos extrair alguns componentes dele.
A primeira coisa que faremos é extrair* Avatar*:
function Avatar ( props ) {
return (
< Imagem
nomedaclasse = "Avatar"
src = {props.usuário.avatarUrl}
alt = {props.user.name}
/>
);
}
Avatar não precisa saber que está sendo renderizado dentro de um Comment . É por isso que demos ao seu prop um nome mais genérico: usuário em vez de autor .
Agora vamos simplificar um pouco o comentário:
function Tweet ( props ) {
retornar (
< div className = "Tweet" >
< div className = "Usuário" >
< Avatar usuário = {props.author} />
< div className = "Nome de usuário" >{props.author.name}</ div >
</div>
< div className = "Texto do tweet" >{props.text}</ div >
< Imagem
className = "Imagem de tweet"
src = {props.image.imageUrl}
alt = {props.image.description}
/>
< div className = "Data do tweet" >{ formatDate (props.date)}</ div >
</div>
);
}
A próxima coisa que faremos é uma User componente que renderiza um_Avatar_ ao lado do nome do usuário:
function User ( props ) {
return (
< div className = "Usuário" >
< Avatar usuário = {props.user} />
< div className = "Nome de usuário" >{props.user.name}</ div >
</div>
);
}
Agora vamos simplificar Tweet avançar:
function Tweet ( props ) {
return (
< div className = "Tweet" >
< Usuário usuário = {props.author} />
< div className = "Texto do tweet" >{props.text}</ div >
< Imagem
className = "Imagem de tweet"
src = {props.image.imageUrl}
alt = {props.image.description}
/>
< div className = "Data do tweet" >{ formatDate (props.date)}</ div >
</div>
);
}Extrair componentes pode parecer um trabalho tedioso, mas ter componentes reutilizáveis facilita a programação para aplicativos maiores. Um bom critério a ser considerado ao simplificar componentes é este: se uma parte da sua interface do usuário for usada várias vezes ( Botão, Painel, Avatar ) ou for complexa o suficiente por si só ( Aplicativo, FeedStory, Comentário ), é uma boa candidata para ser extraída para um componente separado.
2. Adereços
Props são uma abreviação de propriedades e simplesmente se referem aos dados internos de um componente em React. São escritos dentro de chamadas de componentes e passados para os componentes. Eles também usam a mesma sintaxe dos atributos HTML, por exemplo, _prop="value". Duas coisas que vale a pena lembrar sobre props: primeiro, determinamos o valor de uma prop e o usamos como parte do projeto antes da construção do componente. Em segundo lugar, o valor de uma prop nunca muda, ou seja, as props são somente leitura depois de passadas para os componentes.
A maneira de acessar um prop é referenciando-o por meio da propriedade “this.props”, à qual cada componente tem acesso.
3. Estado
Estado é um objeto que contém algumas informações que podem mudar ao longo da vida útil do componente. Isso significa que é apenas um instantâneo atual dos dados armazenados nas Propriedades de um componente. Os dados podem mudar ao longo do tempo, portanto, técnicas para gerenciar a forma como os dados mudam tornam-se necessárias para garantir que o componente tenha a aparência que os engenheiros desejam, no momento certo — isso se chama Gestão estatal.

É quase impossível ler um parágrafo sobre React sem se deparar com a ideia de gerenciamento de estado. Desenvolvedores adoram discorrer sobre esse assunto, mas, em essência, o gerenciamento de estado não é tão complexo quanto parece.
No React, o estado também pode ser rastreado globalmente e os dados podem ser compartilhados entre componentes conforme necessário. Essencialmente, isso significa que, em aplicativos React, carregar dados em novos locais não é tão custoso quanto em outras tecnologias. Os aplicativos React são mais inteligentes quanto a quais dados salvam e carregam, e quando. Isso abre oportunidades para criar interfaces que utilizam dados de novas maneiras.
Pense nos componentes React como microaplicativos com seus próprios dados, lógica e apresentação. Cada componente deve ter um propósito único. Como engenheiro, você define esse propósito e tem controle total sobre como cada componente se comporta e quais dados são usados. Você não está mais limitado pelos dados no restante da página. No seu design, você pode aproveitar isso de diversas maneiras. Há oportunidades para apresentar dados adicionais que podem melhorar a experiência do usuário ou tornar áreas do design mais contextuais.
Como adicionar estado no React
Ao projetar, incluir estados é uma tarefa que você deve deixar para o final. É muito melhor projetar tudo o mais sem estado possível, usando props e eventos. Isso torna os componentes mais fáceis de manter, testar e entender. A adição de estados deve ser feita por meio de contêineres de estado, como Redux e MobX , ou um componente contêiner/wrapper. Redux é um sistema de gerenciamento de estado popular para outros frameworks reativos. Ele implementa uma máquina de estado centralizada orientada por ações.

No exemplo abaixo, o local para o estado poderia ser Contêiner de login em si. Vamos usar React Hooks (isso será discutido na próxima seção) para isso:
const LoginContainer = () => {
const [ nome de usuário , setUsername ] = useState ( "" );
const [ senha , setPassword ] = useState ( "" );
constante Conecte-se = async ( evento ) => {
evento. preventDefault ();
constante resposta = esperar buscar ( "/api" , {
método: "POST" ,
corpo: JSON . stringify ({
nome de usuário,
senha,
}),
});
// Aqui podemos verificar response.status para fazer login ou mostrar erro
};
retornar (
< Formulário de Login onSubmit = {login}>
< Entrada de formulário
nome = "nome de usuário"
título = "Nome de usuário"
onChange = {( evento ) => setUsername (evento.currentTarget.valor)}
valor = {nome de usuário}
/>
< FormulárioPasswordInput
nome = "senha"
título = "Senha"
onChange = {( evento ) => setPassword (evento.currentTarget.valor)}
valor = {senha}
/>
< SubmitButton >Login</ SubmitButton >
</ Formulário de Login >
);
};
Para mais exemplos como o acima, veja Pensando em React 2020 .
Adereços vs Estado
Às vezes, props e state podem ser confundidos devido à sua similaridade. Aqui estão algumas diferenças importantes entre eles:
| ADEREÇOS | ESTADO |
|---|---|
| Os dados permanecem inalterados de componente para componente. |
Dados são o instantâneo atual dos dados armazenados nas Propriedades de um componente. Eles mudam ao longo do ciclo de vida do componente. |
| Os dados são somente leitura | Os dados podem ser assíncronos |
| Os dados em adereços não podem ser modificados |
Os dados no estado podem ser modificados usando este.setState |
| Os adereços são o que é passado para o componente | O estado é gerenciado dentro do componente |
Outros conceitos em React
Componentes, props e estado são os três conceitos-chave para tudo o que você fará no React. Mas também há outros conceitos para aprender:
1. Ciclo de vida
Cada componente React passa por três estágios: montagem, renderização e desmontagem. A série de eventos que ocorrem durante esses três estágios pode ser chamada de ciclo de vida do componente. Embora esses eventos estejam parcialmente relacionados ao estado do componente (seus dados internos), o ciclo de vida é um pouco diferente. O React possui código interno que carrega e descarrega componentes conforme necessário, e um componente pode existir em vários estágios de uso dentro desse código interno.
Existem muitos métodos de ciclo de vida, mas os mais comuns são:
render() - Este método é o único obrigatório dentro de um componente de classe no React e é o mais utilizado. Como o nome sugere, ele lida com a renderização do seu componente na interface do usuário, e isso acontece durante a montagem e a renderização do seu componente.
Quando o componente é criado ou removido:
-
componentDidMount()é executado após a saída do componente ter sido renderizada no DOM. -
componentWillUnmount()é invocado imediatamente antes de um componente ser desmontado e destruído
Quando os adereços ou estados são atualizados:
-
shouldComponentUpdate()é invocado antes da renderização quando novos adereços ou estados estão sendo recebidos. -
componentDidUpdate()é invocado imediatamente após a atualização. Este método não é chamado para a renderização inicial.
2. Componente de ordem superior (HOC)
Componentes de ordem superior (HOC) são uma técnica avançada em React para reutilizar a lógica de componentes. Isso significa que um componente de ordem superior é uma função que recebe um componente e retorna um novo componente. São padrões que emergem da natureza composicional do React. Enquanto um componente transforma props em UI, um componente de ordem superior transforma um componente em outro componente, e tendem a ser populares em bibliotecas de terceiros.
3. Context
Em um aplicativo React típico, os dados são passados por meio de propriedades, mas isso pode ser trabalhoso para alguns tipos de propriedades que são necessárias para muitos componentes dentro de um aplicativo. O contexto fornece uma maneira de compartilhar esses tipos de dados entre componentes sem precisar passar explicitamente uma propriedade por todos os níveis da hierarquia. Ou seja, com o contexto, podemos evitar passar propriedades por elementos intermediários.
Ganchos de reação
Ganchos são funções que permitem que você se conecte a recursos de estado e ciclo de vida do React a partir de componentes funcionais. Eles permitem que você use o estado e outros recursos do React sem precisar escrever uma classe. Você pode aprender mais sobre Ganchos em nosso Ganchos guia.

Pensando em React
Uma coisa realmente incrível sobre o React é como ele faz você pensar sobre os aplicativos enquanto os cria. Nesta seção, vamos guiá-lo pelo processo de pensamento da construção de um Tabela de dados de produtos pesquisáveis usando React Hooks.
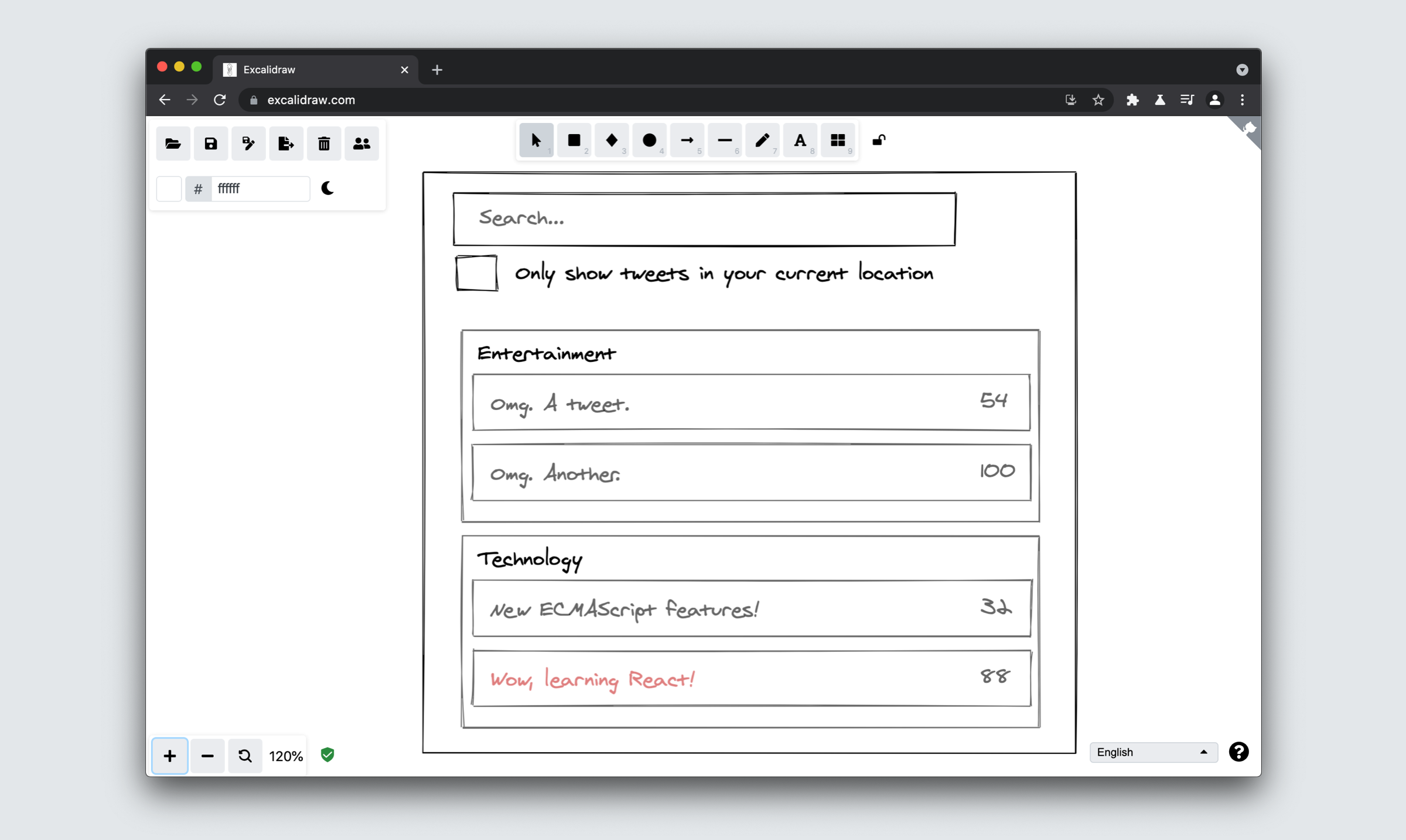
Etapa 1: comece com uma simulação Imagine que já temos uma API JSON e um mock da nossa interface:

Nossa API JSON retorna alguns dados parecidos com estes:
[
{
category: "Entertainment",
retweets: "54",
isLocal: false,
text: "Omg. A tweet.",
},
{
categoria: "Entretenimento" ,
retuítes: "100" ,
isLocal: falso ,
texto: "Meu Deus. Mais um." ,
},
{
categoria: "Tecnologia" ,
retuítes: "32" ,
isLocal: falso ,
texto: "Novos recursos do ECMAScript!" ,
},
{
categoria: "Tecnologia" ,
retuítes: "88" ,
isLocal: verdadeiro ,
texto: "Uau, aprendendo React!" ,
},
];Dica: Você pode encontrar ferramentas gratuitas como Excalidraw útil para desenhar uma simulação de alto nível da sua interface de usuário e componentes.
Etapa 2: Divida a IU em um componente de hierarquia
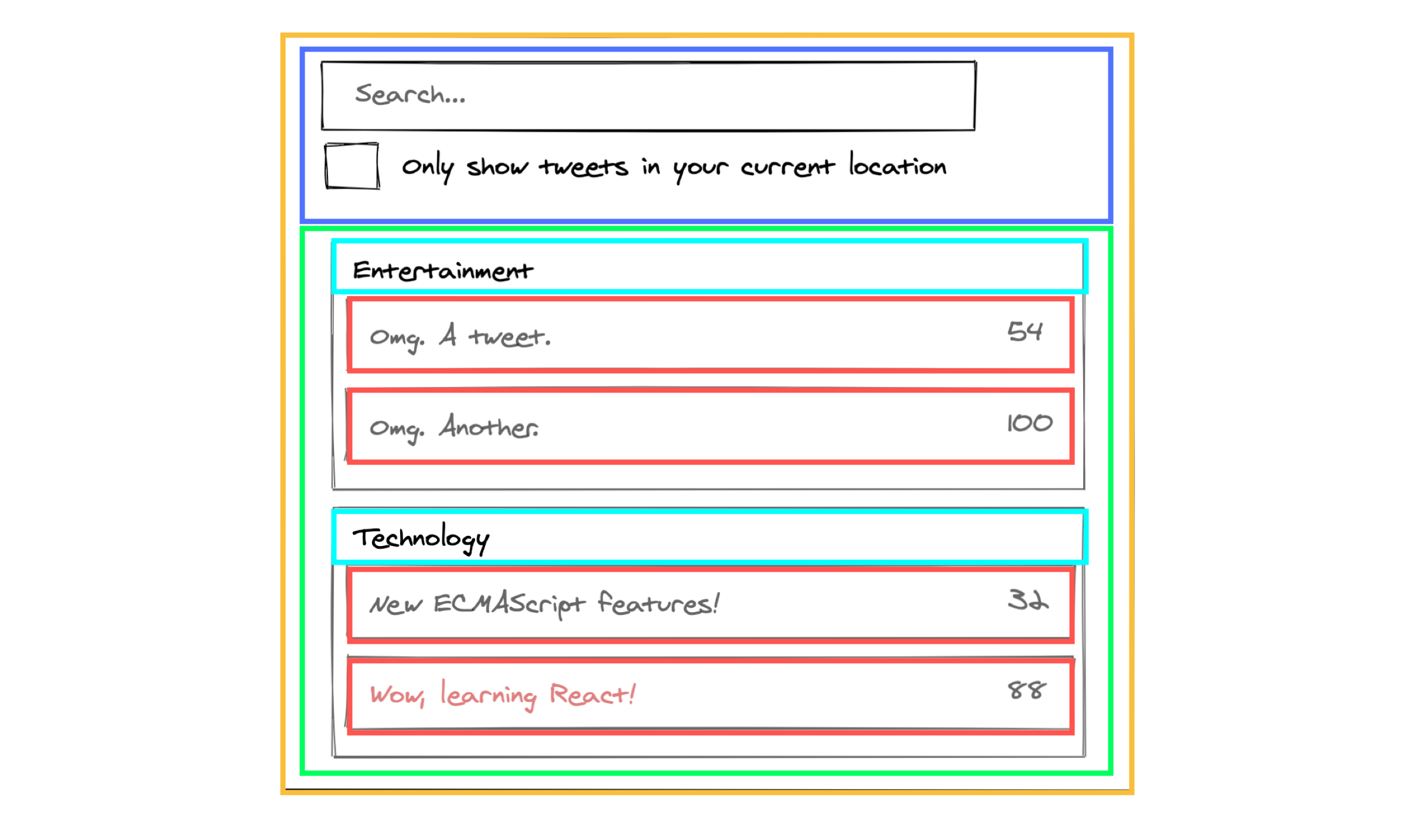
Quando você tiver seu mock, a próxima coisa a fazer é desenhar caixas ao redor de cada componente (e subcomponente) no mock e nomear todos eles, como mostrado abaixo.
Use o princípio da responsabilidade única: um componente deve, idealmente, ter uma única função. Se ele crescer, deve ser dividido em subcomponentes menores. Use a mesma técnica para decidir se deve criar uma nova função ou objeto.

Você verá na imagem acima que temos cinco componentes em nosso aplicativo. Listamos os dados que cada componente representa.
- TweetSearchResults (laranja): recipiente para o componente completo
- Barra de pesquisa (azul): entrada do usuário sobre o que pesquisar
- TweetList (verde): exibe e filtra tweets com base na entrada do usuário
- TweetCategoria (turquesa): exibe um título para cada categoria
- TweetRow (vermelho): exibe uma linha para cada tweet
Agora que os componentes no mock foram identificados, o próximo passo é classificá-los em uma hierarquia. Os componentes encontrados dentro de outro componente no mock devem aparecer como filhos na hierarquia. Assim:
-
Resultados da Pesquisa do Tweet
- Barra de pesquisa
-
Lista de Tweets
- TweetCategoria
- TweetRow
Etapa 3: implementar os componentes no React O próximo passo após concluir a hierarquia de componentes é implementar seu aplicativo. Antes do ano passado, a maneira mais rápida era criar uma versão que pegasse seu modelo de dados e renderizasse a interface do usuário, mas sem nenhuma interatividade. Desde a introdução dos React Hooks, uma maneira mais fácil de implementar seu aplicativo é usar os Hooks, como visto abaixo:
i. Lista filtrável de tweets
const TweetSearchResults = ({ tweets }) => {
const [ filterText , setFilterText ] = useState ( "" );
const [ inThisLocation , setInThisLocation ] = useState ( falso );
retornar (
<div>
< Barra de pesquisa
filterText = {filtroTexto}
nestelocal = {nestelocal}
setFilterText = {setFilterText}
setInThisLocation = {setInThisLocation}
/>
< Lista de Tweets
tweets = {tweets}
filterText = {filtroTexto}
nestelocal = {nestelocal}
/>
</div>
);
};ii. Barra de pesquisa
const SearchBar = ({
filterText,
inThisLocation,
setFilterText,
setInThisLocation,
}) => (
< formulário >
< entrada
tipo = "texto"
espaço reservado = "Pesquisar..."
valor = {filterText}
onChange = {( e ) => setFilterText (e.target.value)}
/>
< p >
< rótulo >
< entrada
tipo = "caixa de seleção"
verificado = {inThisLocation}
onChange = {( e ) => setInThisLocation (e.target.checked)}
/>{ " " }
Mostrar apenas tweets em sua localização atual
</ rótulo >
</ p >
</form>
);iii. Lista de tweets (lista de tweets)
const TweetList = ({ tweets , filterText , inThisLocation }) => {
const rows = [];
deixe últimaCategoria = nulo ;
tweets. para cada (( tweet ) => {
se (tweet.text.toLowerCase ()). indexOf ( filterText.toLowerCase () ) === - 1 ) {
retornar ;
}
se (inThisLocation && ! tweet.isLocal) {
retornar ;
}
se (tweet.categoria !== últimaCategoria) {
linhas. empurre (
< TweetCategoria categoria = {tweet.categoria} chave = {tweet.categoria} />
);
}
linhas. empurre (< TweetRow tweet = {tweet} chave = {tweet.texto} />);
últimaCategoria = tweet.categoria;
});
retornar (
< tabela >
< cabeça >
< tr >
< th >Texto do Tweet</ th >
< th >Retweets</ th >
</ tr >
</ thead >
< tbody >{linhas}</ tbody >
</ tabela >
);
};iv. Linha de categoria do Tweet
const TweetCategory = ({ category }) => (
< tr >
< º colSpan = "2" >{categoria}</ th >
</ tr >
);
v. Linha de Tweets
const TweetRow = ({ tweet }) => {
constante cor = tweet.isLocal ? "herdar" : "vermelho" ;
retornar (
< tr >
< td >
< período estilo = "" >{tweet.text}</ span >
</ td >
< td >{tweet.retweets}</ td >
</ tr >
);
};A implementação final seria todo o código escrito junto na hierarquia declarada anteriormente:
-
Resultados da Pesquisa do Tweet
- Barra de pesquisa
-
Lista de Tweets
- TweetCategoria
- TweetRow
Começando
Existem várias maneiras de começar a usar o React.
Carregar diretamente na página web: Esta é a maneira mais simples de configurar o React. Adicione o JavaScript do React à sua página, como um npm dependência ou por meio de uma CDN.
Use create-react-app: O create-react-app é um projeto que visa fazer com que você use o React o mais rápido possível, e qualquer aplicativo React que precise crescer mais que uma única página descobrirá que o create-react-app atende a essa necessidade com bastante facilidade. Aplicativos de produção mais sérios devem considerar o uso Próximo.js pois possui padrões mais fortes (como divisão de código) incorporados.
Caixa de areia de código: Uma maneira fácil de ter a estrutura create-react-app, sem instalá-la, é ir para https://codesandbox.io/s e escolha “Reagir”.
Codepen: Se você está prototipando um componente React e gosta de usar Codepen, um número de React pontos de partida também estão disponíveis para uso.
Conclusão
A biblioteca React.js foi projetada para tornar o processo de construção de componentes modulares e reutilizáveis para interfaces de usuário simples e intuitivo. Ao ler alguns de nossos outros guias, esperamos que esta breve introdução tenha sido uma visão geral útil e de alto nível.
Se você estiver interessado em ler mais sobre os fundamentos do React, consulte:
Este guia não teria sido possível sem os estilos de ensino compartilhados no componentes e adereços oficiais do React , pensando em React , pensando em React Hooks e o scriptverse documentos








